
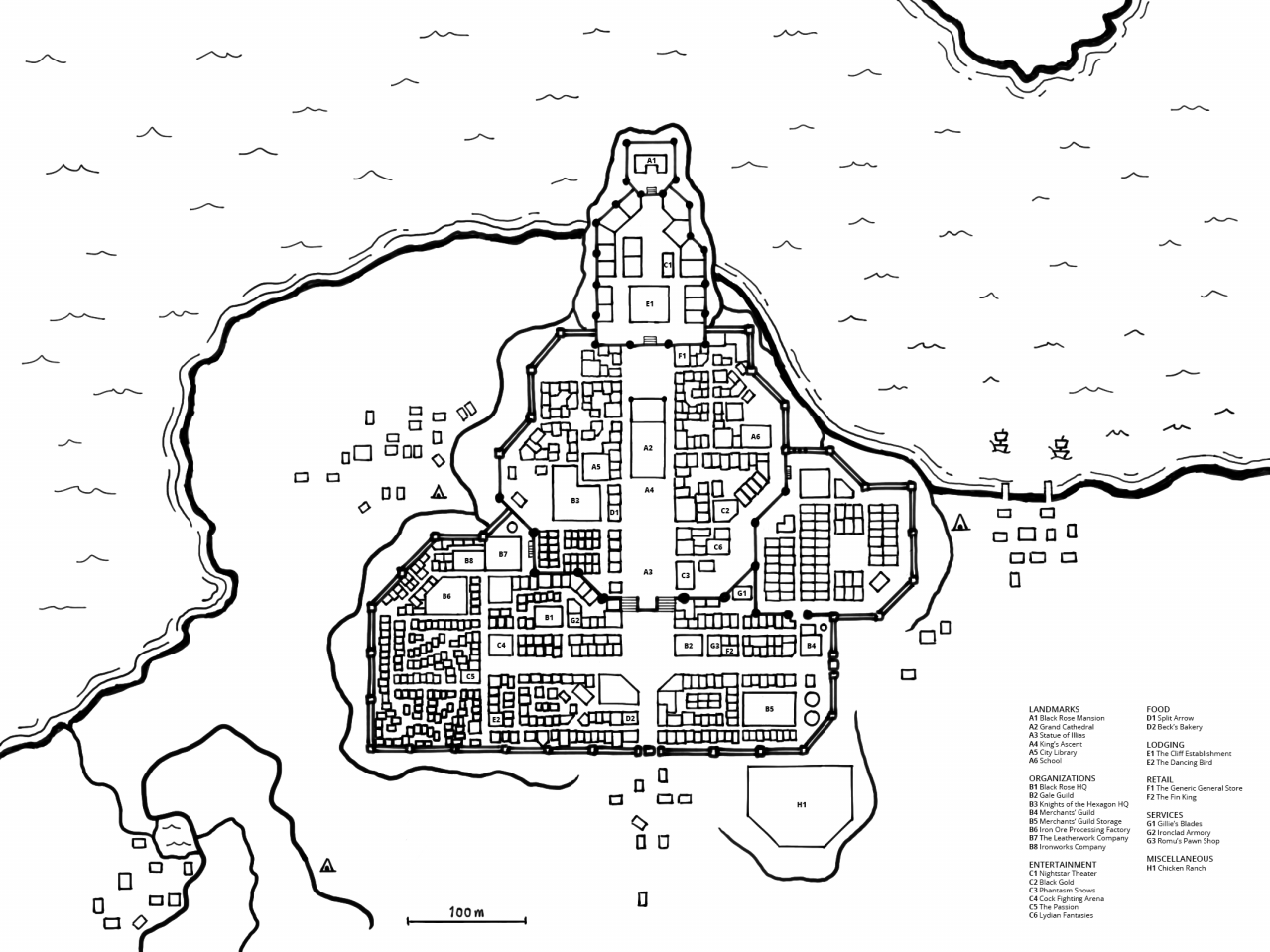
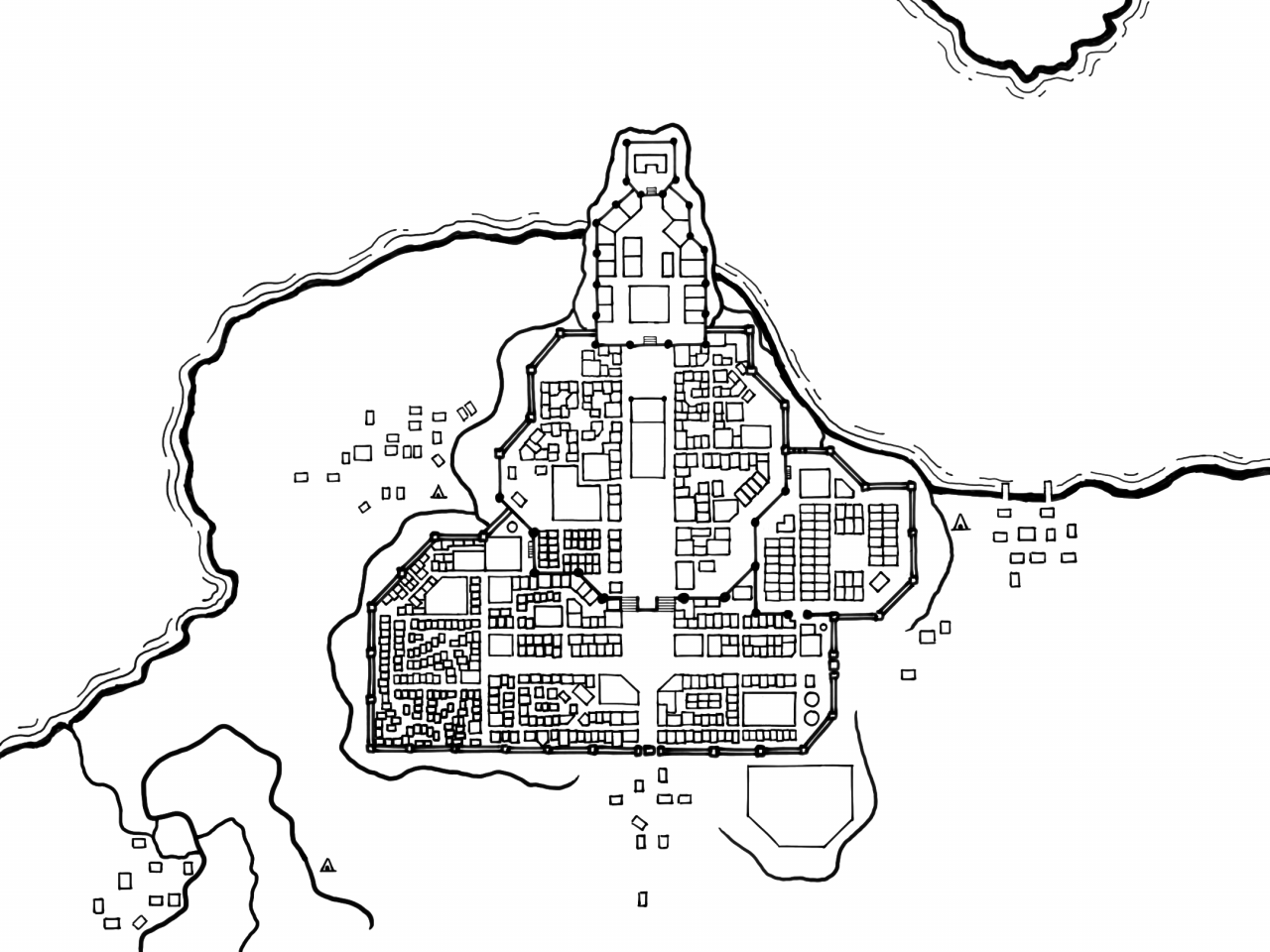
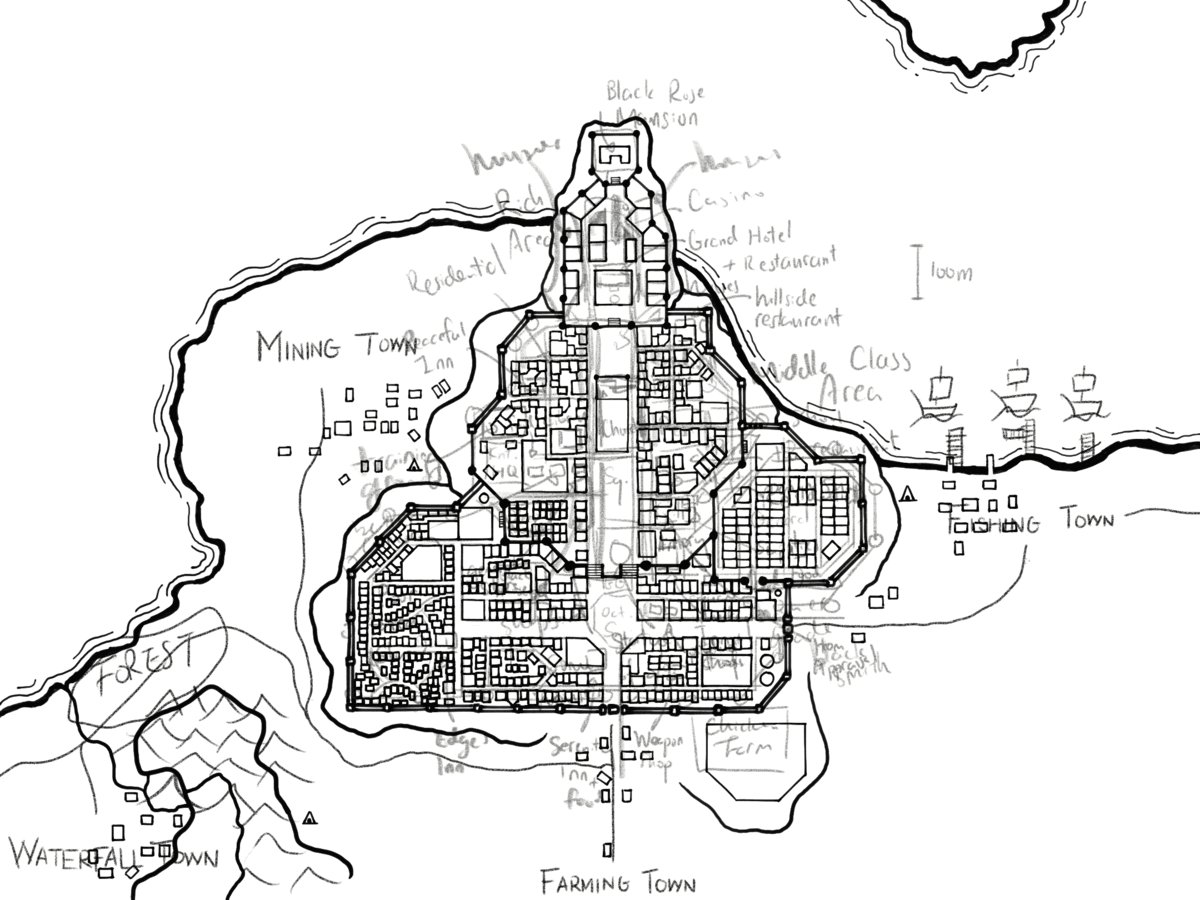
Behold Ion, the city where the majority of the early game content is planned to be taking place in. After watching a helpful tutorial on how to draw your own D&D city map, I spent about 10 hours drawing the map above on an iPad. It was surprisingly not that complicated, and I decided to document the process of drawing it.
The process of drawing it

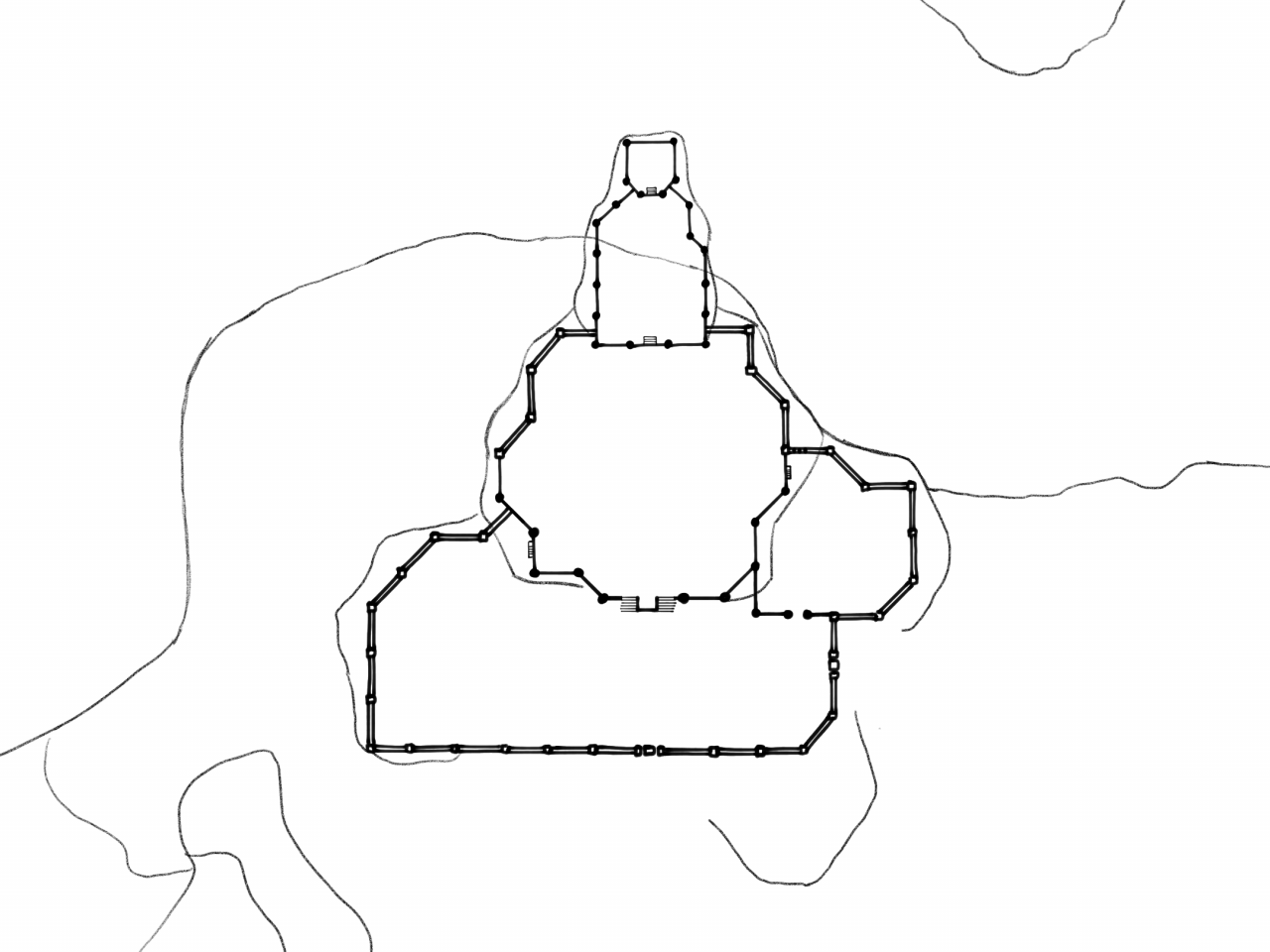
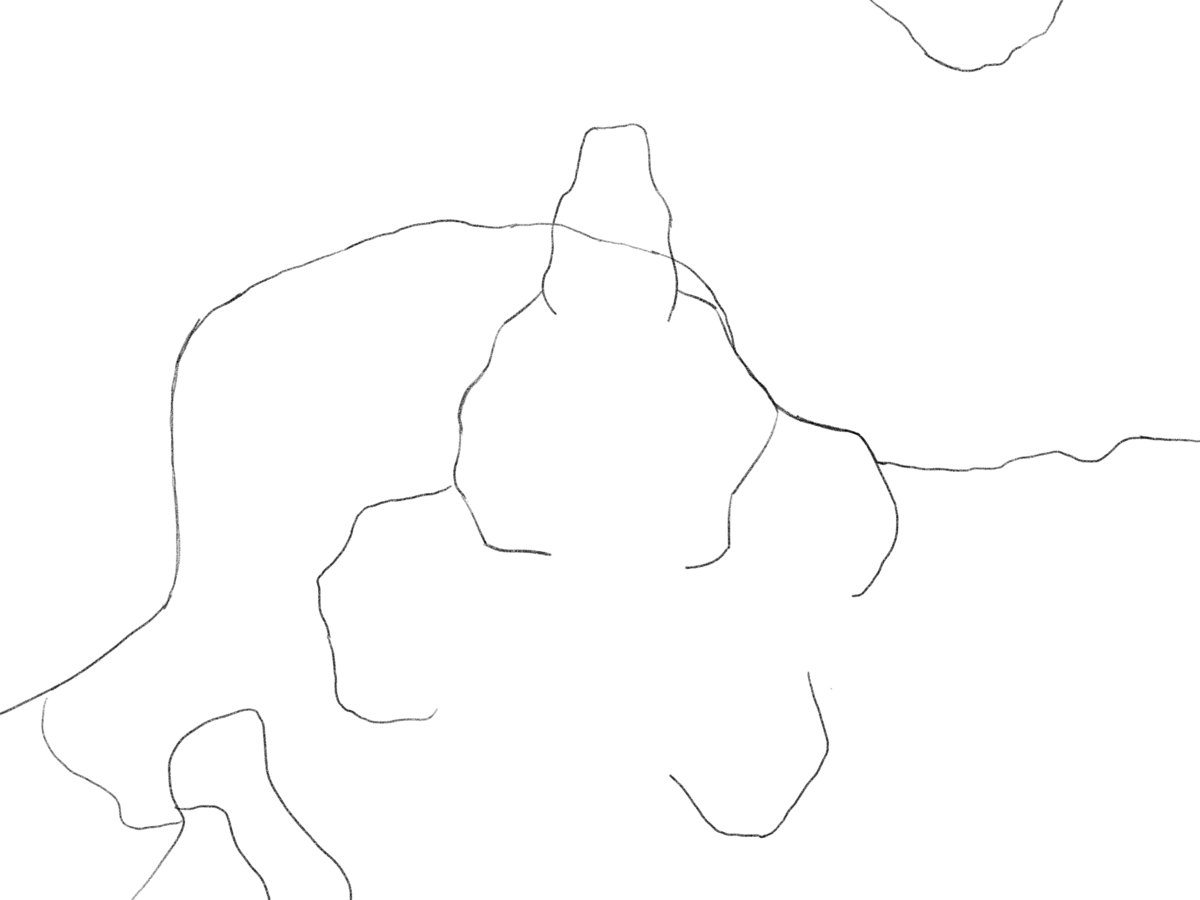
The first step is to pencil out the geographical features of the area. Ion is built on a hill with a river beneath it, so I first sketched out the river, and then the hill above it. To determine the width of the river, I did a quick search on how wide rivers can be in the real world. I was surprised to find that some rivers can be more than 100 km wide! In contrast, the river beneath Ion has a mere width of 300 m.

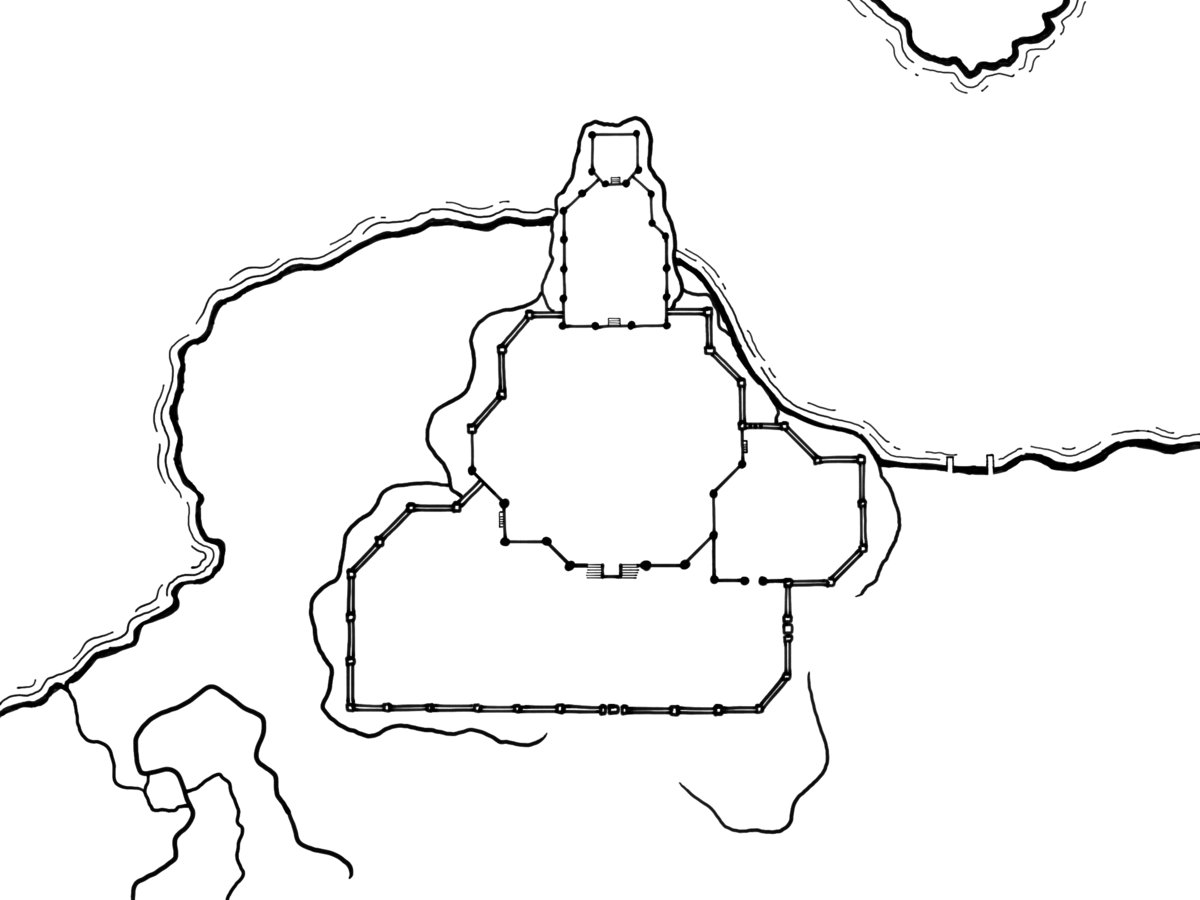
The next step is to draw the city wall. This can probably be skipped if there is no wall, but I find it very useful for planning the content. In the drawing above, I defined two types of wall – single line for low walls, and double lines for tall walls with watchtowers. The walls also roughly divide the hill into three flat areas of different heights, which is perfect for marking the social class division in the city.

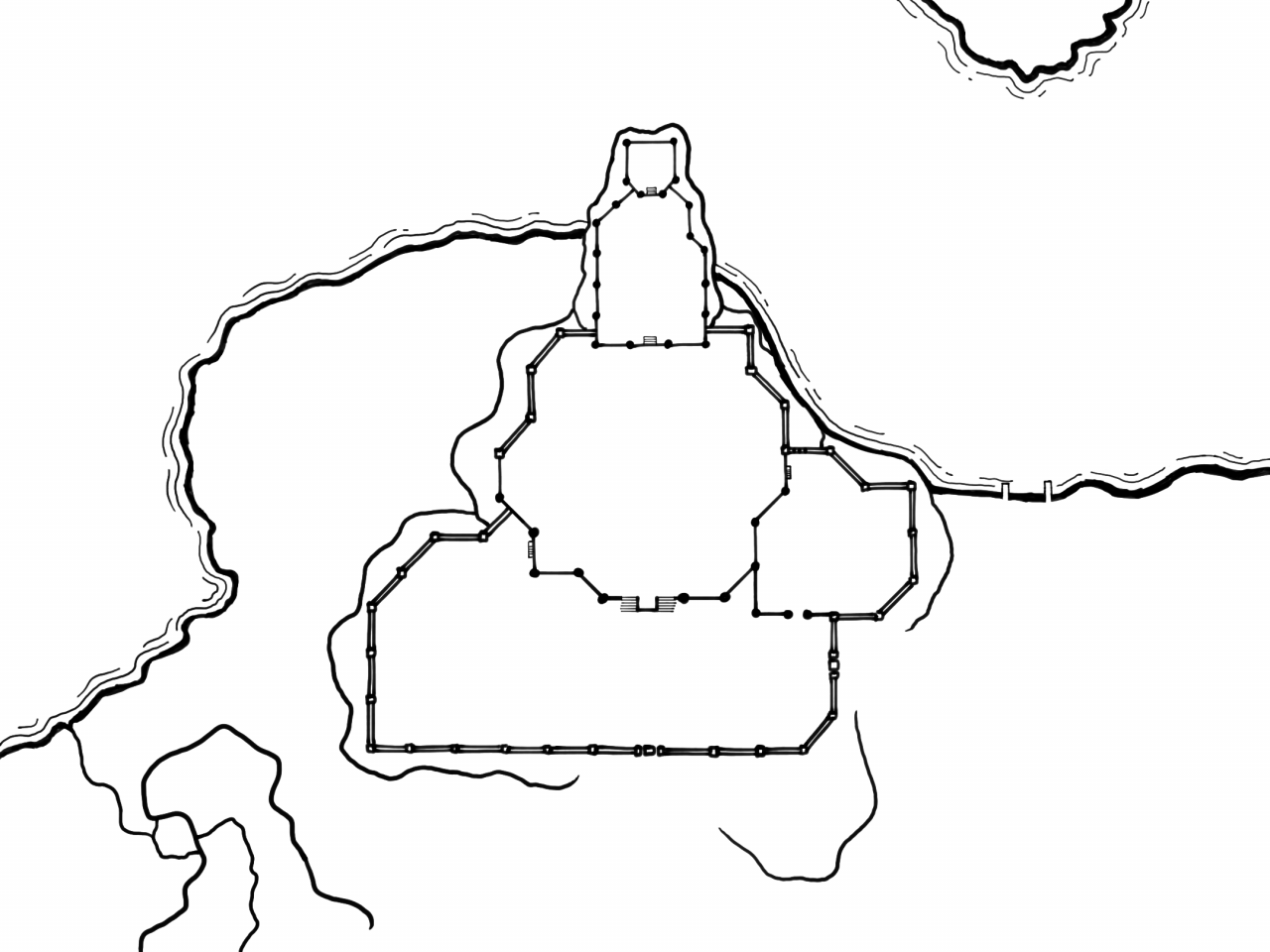
I drew over the river and hill boundaries next. This can be done later, but it made the map so much neater that I couldn’t resist. I traced the river boundary several times to create an organic variation of thickness to it, resembling the river bank.
With the pencil draft gone, it is more apparent that the city planners dug out part of the hill in order to build the wall. This isn’t apparent at first glance since the map doesn’t show height differences, but I find it interesting to imagine.

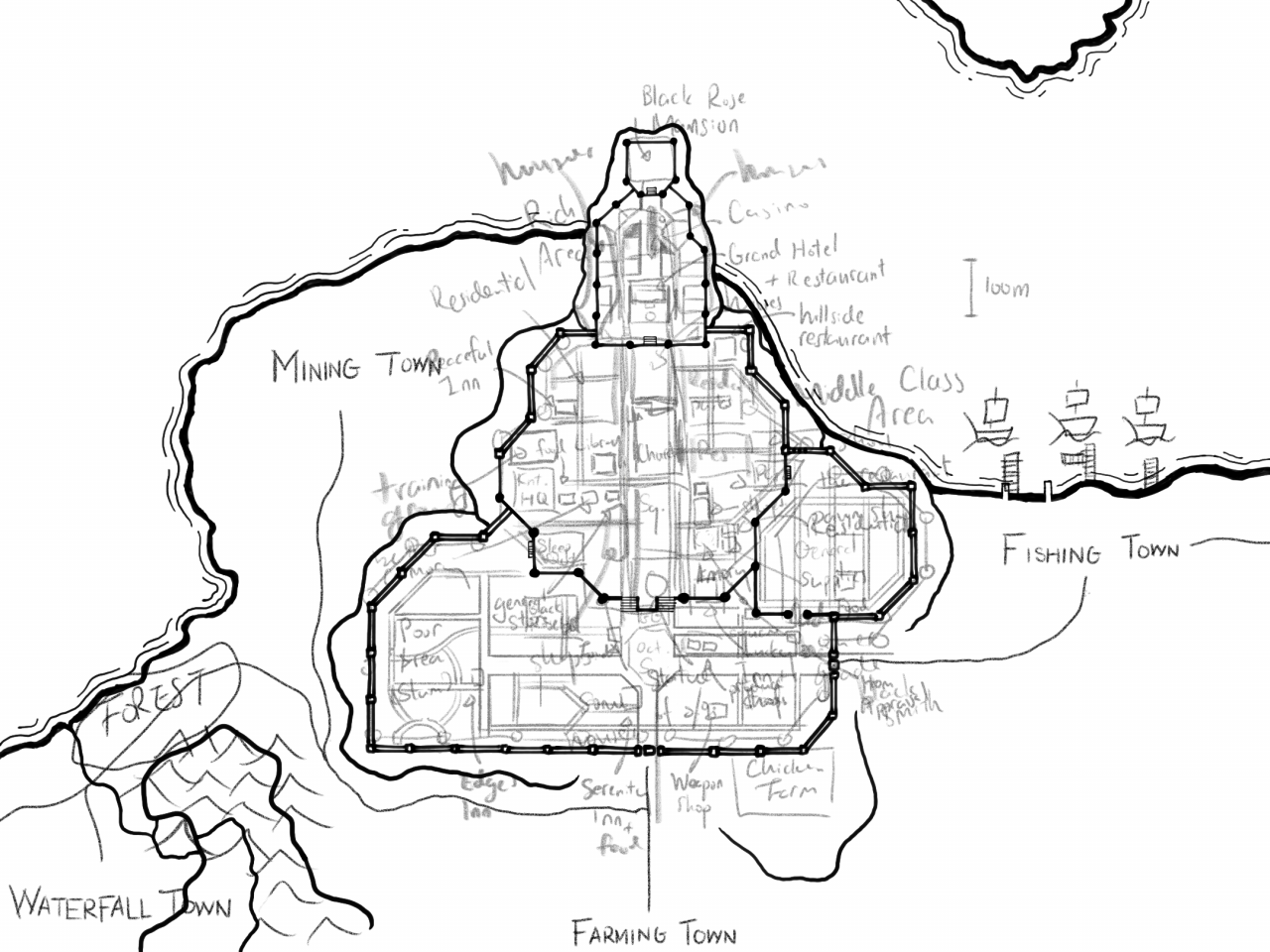
Next, I planned out the roads of the city, and marked the major landmarks. Roads can be tricky to plan out, because it really has to do with how the city is constructed. Was the city planned out from the beginning, with roads that are primarily straight and uniform? Or was it a small town, then gradually grown into a large metropolis, with seemingly zigzagging roads swirling around buildings?
I had to redraw the draft several times in order to get a mixture of both. I even came up with historic events for the different areas in the city as I progressed. In the end, I had messy, overlapping layers of text.

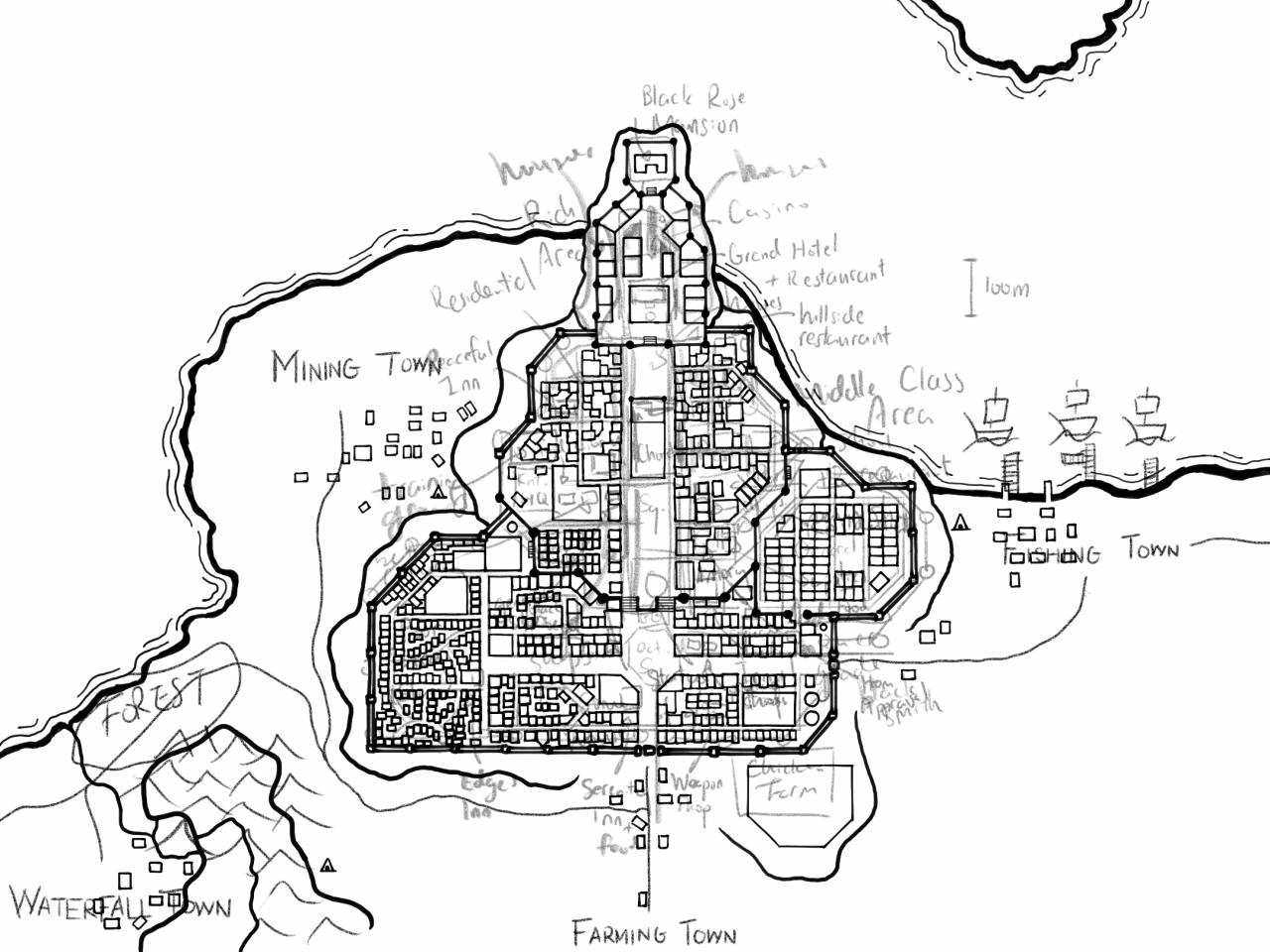
This step was the most neck-breaking part of the whole process. I drew rectangle after rectangle along the side of the roads I defined in the previous step. Sometimes I had to erase entire sections because I noticed the rectangles I drew gradually shrank in size, until it didn’t make sense as houses anymore.
I also had a limitation on what shapes and angles can the houses be in. Since we are making a 2.5D game, the houses must mostly be either horizontal or at 45-degree angle. Weirdly shaped houses will be difficult to construct in the game, so I avoided them entirely.

Erasing the draft took two seconds: one to find the layer and one to hide it. Yay technology!

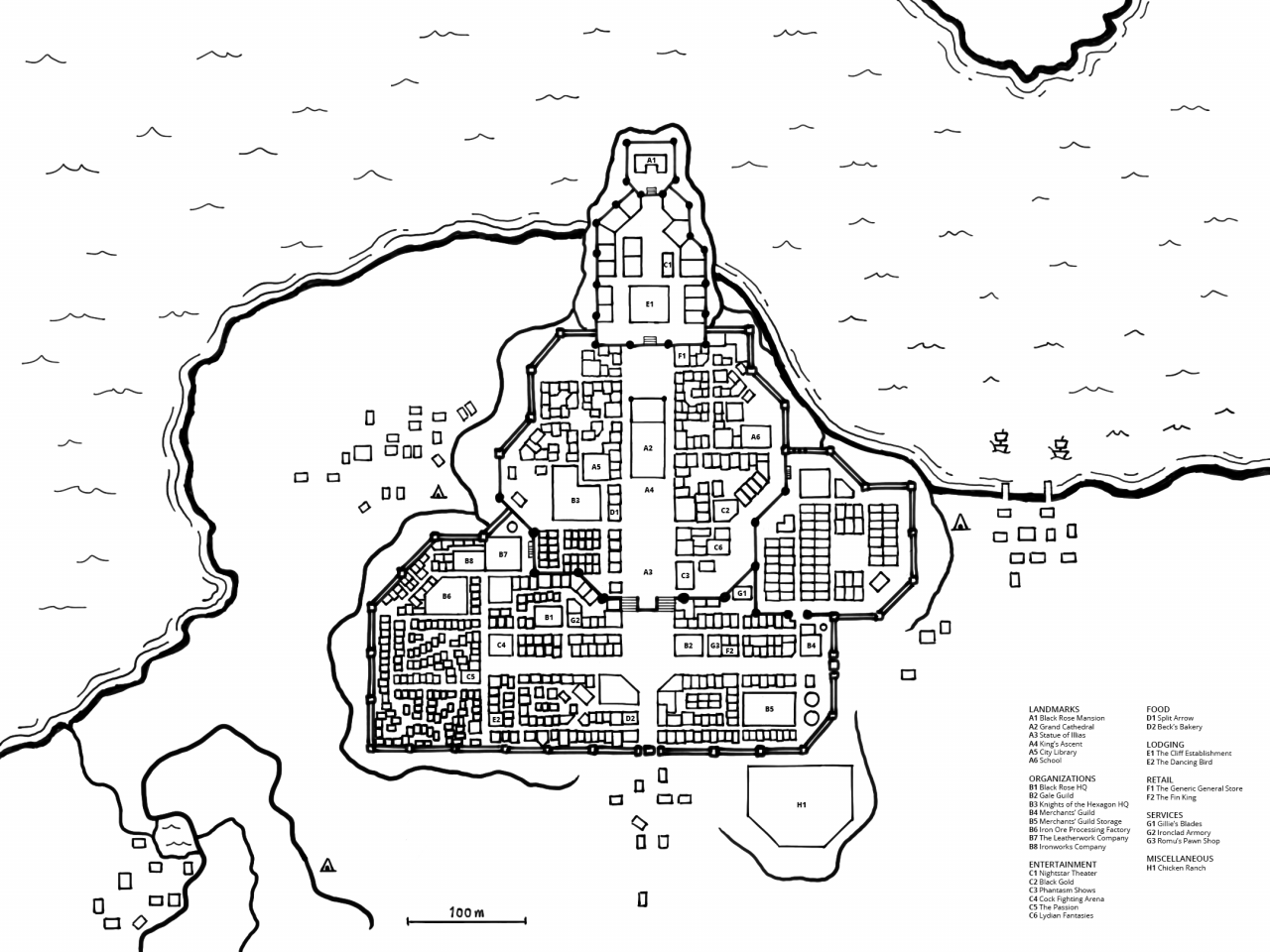
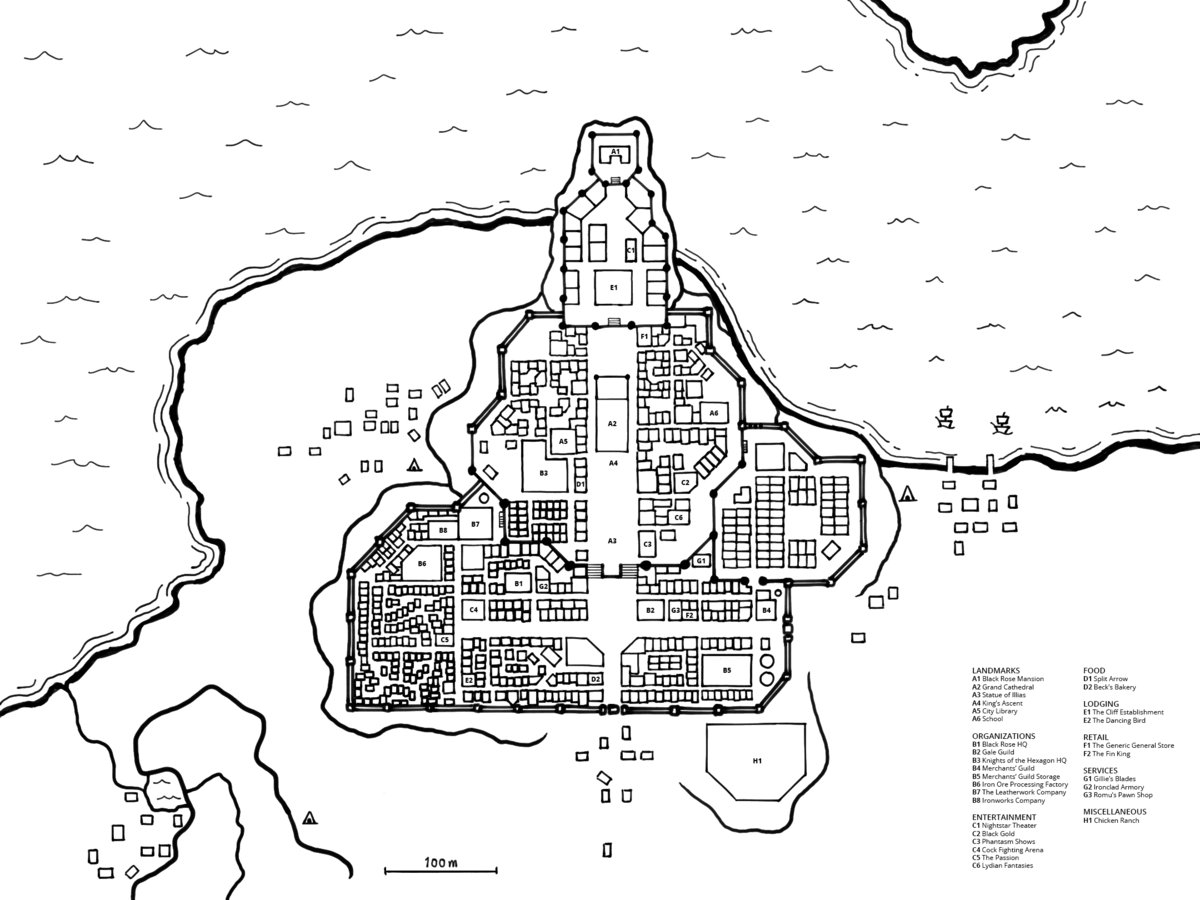
The final step was to add details to the map. I copied mostly from the tutorial, with ships, waves and caves. I also added a list of landmarks I want to focus on in the game.

Roadmap
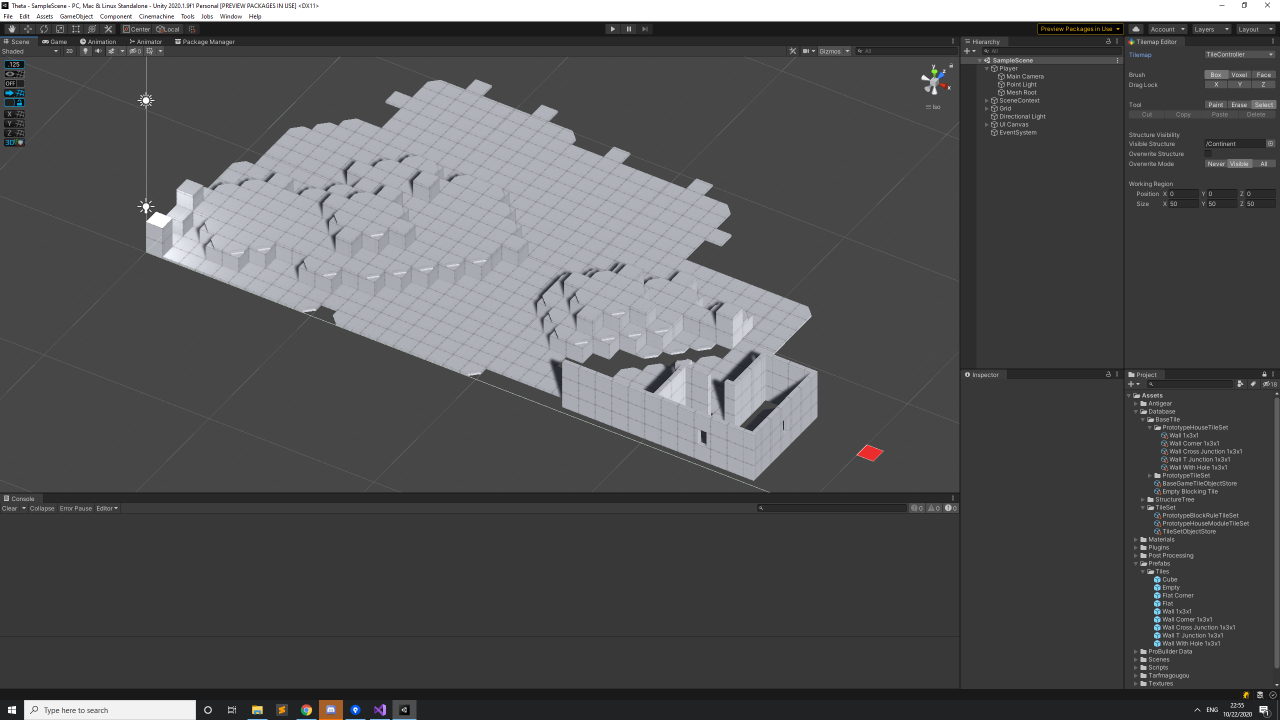
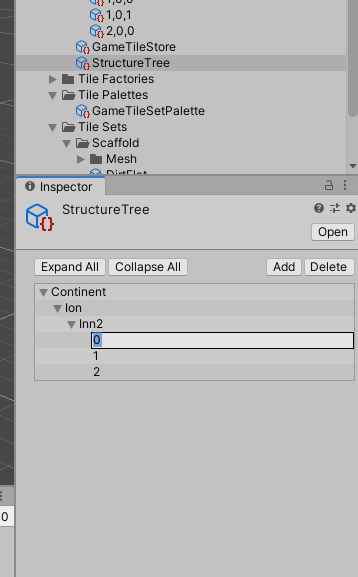
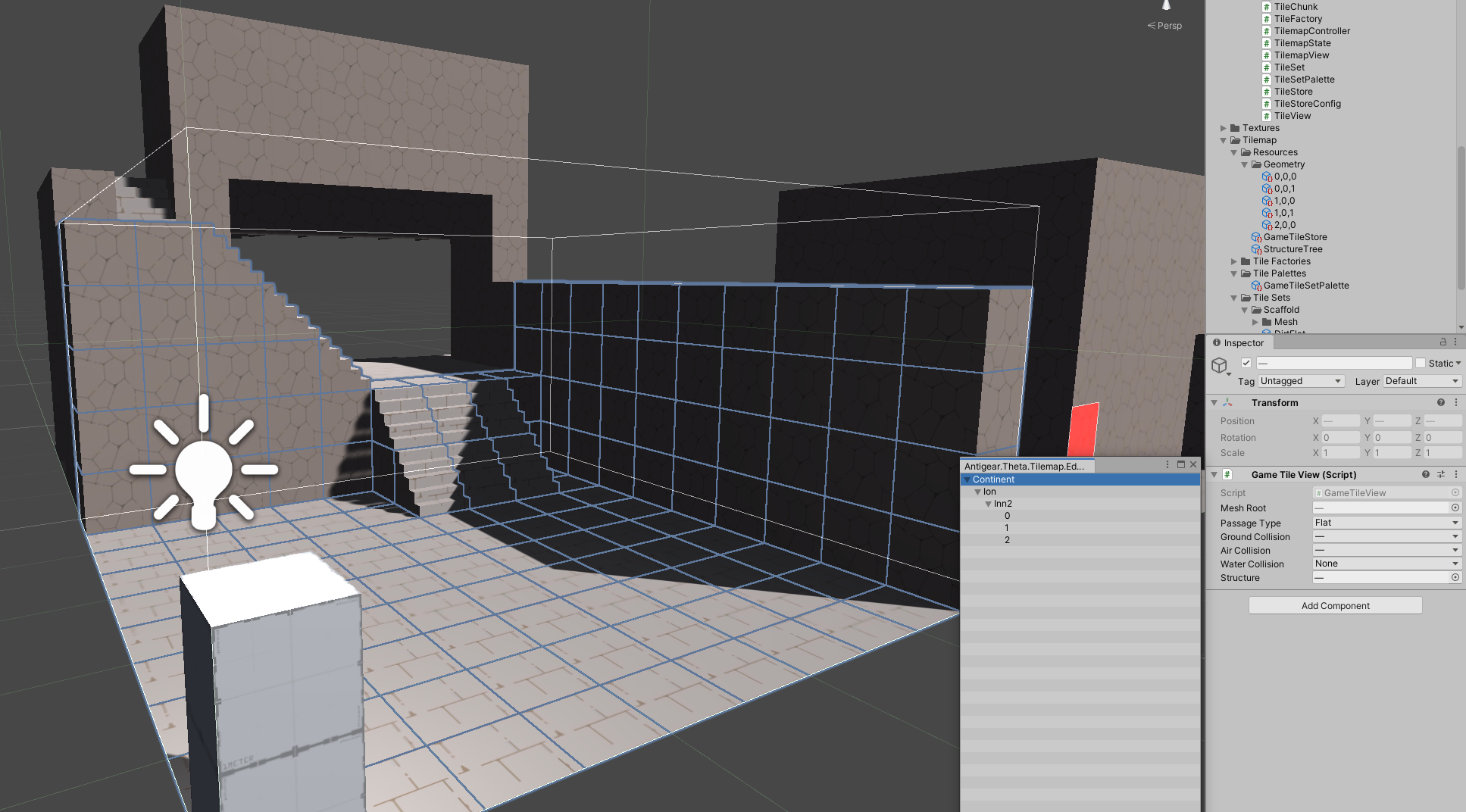
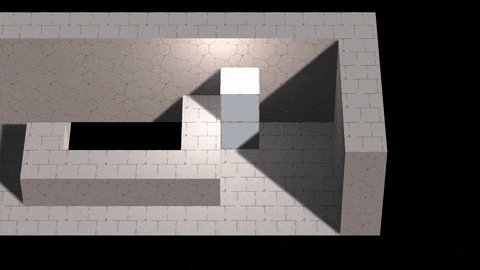
So how is the project going along? The progress is slow but steady. Now with the map in hand, our next goal to build the city in Unity with the 3D tilemap tool I wrote. I think we’ll follow the steps in how I drew the map, namely:
- Paint the landscape
- Build the city walls
- Build the most important buildings
Drawing every single building on the map will take a while, but we’ll get there one step at a time.
By the time we finished with the city, I probably would be done integrating a dialog and quest system into the game.