For the sake of studying how to create compelling narrative and quests, I’ve started playing The Witcher 3. I’ve read dozens articles on it (many of them feature the above image prominently), watched my friends sunk weeks on it, and even read all the reviews for the spinoff Netflix show (without watching the show, of course). I was once a dedicated “cloud player”, but I finally decided to blow the virtual dust off my Steam purchase made many summer-sales ago and had a go at it.
The game has paid a lot of attention to details, which I highly admire. For instance, a side quest that seemed to be a “gather X for NPC” at first turned out to be “NPC is lying, beat him up to find out why”. In turn these details imprint a deeper impression of the game world and events to the player. I have yet started designing quests for the game yet, but playing through this game will definitely impact on my storytelling and quest design down the road.
Code
After exactly three months hiatus, I finally started writing code on the game again. Yay!
RPG Maker MV

For the past week I considered the scope of the project and whether it is worth it to spend so much time building the game system, when I can just use RPG Maker MV instead. The latter would make a lot of the things easier, but I would have to make many compromises. I decided to investigate a bit further to see exactly what I would lose…
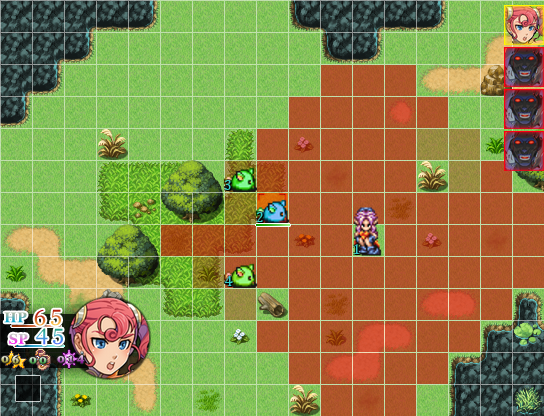
…and it turns out to be quite a lot! Apparently RPG Maker MV only supports the bare-bone turn-based combat. This means the time-based combat system I came up with must be thrown out of the window. That simply won’t do! I prefer spending more time but do things exactly my way instead.
I suppose I have to stick with my 3D tilemap until the end!
Object Database
I also investigated the best way to store data on abilities, items, and units. Fortunately I had a good starting point on how such a system might work, thanks to my years of experience with Warcraft III’s World Editor. It had this nice UI that made editing abilities, items and units very easy.

Unity does not have such a fancy interface built-in, unfortunately (RPG Maker does, though). Therefore I have to figure out the next best thing. After doing some research, there are several candidates: JSON, YAML, XML, and Unity’s ScriptableObject.
The first three formats are mostly the same, text-based representation of objects. A big advantage of text-based storage is that they are portable – I can easily transfer them out of Unity into, say, Google sheets for collaboration. However, there is no built-in editor for these either.
Also, text-based storage means I can’t refer to each other nicely. Say I got an item A that has ability B. I have to store the reference to ability B somehow, mostly likely its name. If I change the name of ability B to C, I have to change the reference in A as well. This is annoying to maintain.
Unity’s ScriptableObjects on the other hand supports references to other ScriptableObjects, so the referencing part is handled automatically. I can also write a custom editor (extra work) to make editing experience smoother. This is the route I decided to go for. I have a folder called Items that contains ScriptableObjects, each one a distinct Item.
The Instance Problem
I quickly ran into another problem with this route, which I will call the instance problem. Suppose we have a base class called Item, then what should an Iron Dagger be? Should it be an instance of Item, or a subclass?
At first it seems like it should be an instance. If we design the base class Item well (in which its effects are represented by a list of Abilities), then an iron dagger doesn’t require additional functionalities.
However, when we start to consider individual Iron Daggers, which has its own durability, random stats, enhancement level, accessories, then it becomes apparent that Iron Dagger should be a subclass. This becomes more apparent when we consider abilities, which has to keep track of its cooldown and current level.
We can have a million classes, one for each item. This seems like overkill and we are essentially hardcoding a database in code! I really didn’t want to go onto this path.
I ended up using a complementary class, called ItemHolder, to solve this problem. The ItemHolder will keep all data about a specific instance of an item, as well as the base item type. For example, the ItemHolder for an Iron Dagger will keep track of its durability, deviation from its base stats, and etc. Similarly, it can keep track of number of times a consumable item like healing potion can be used.
Similarly, an AbilityHolder can keep track of current cooldown and level of an ability. A unit would then have a bunch of ability and item holders instead of actual items. Problem solved.
Art
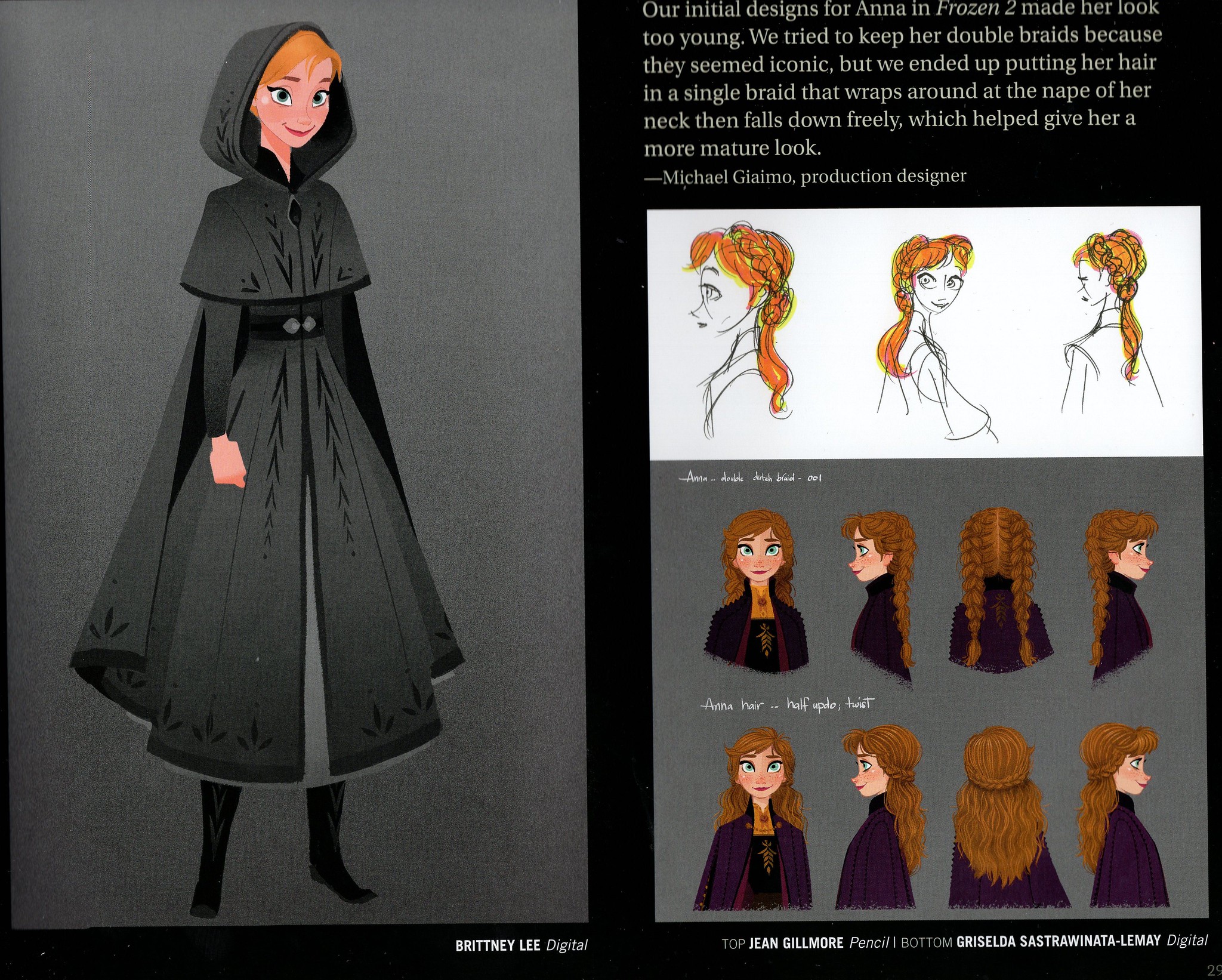
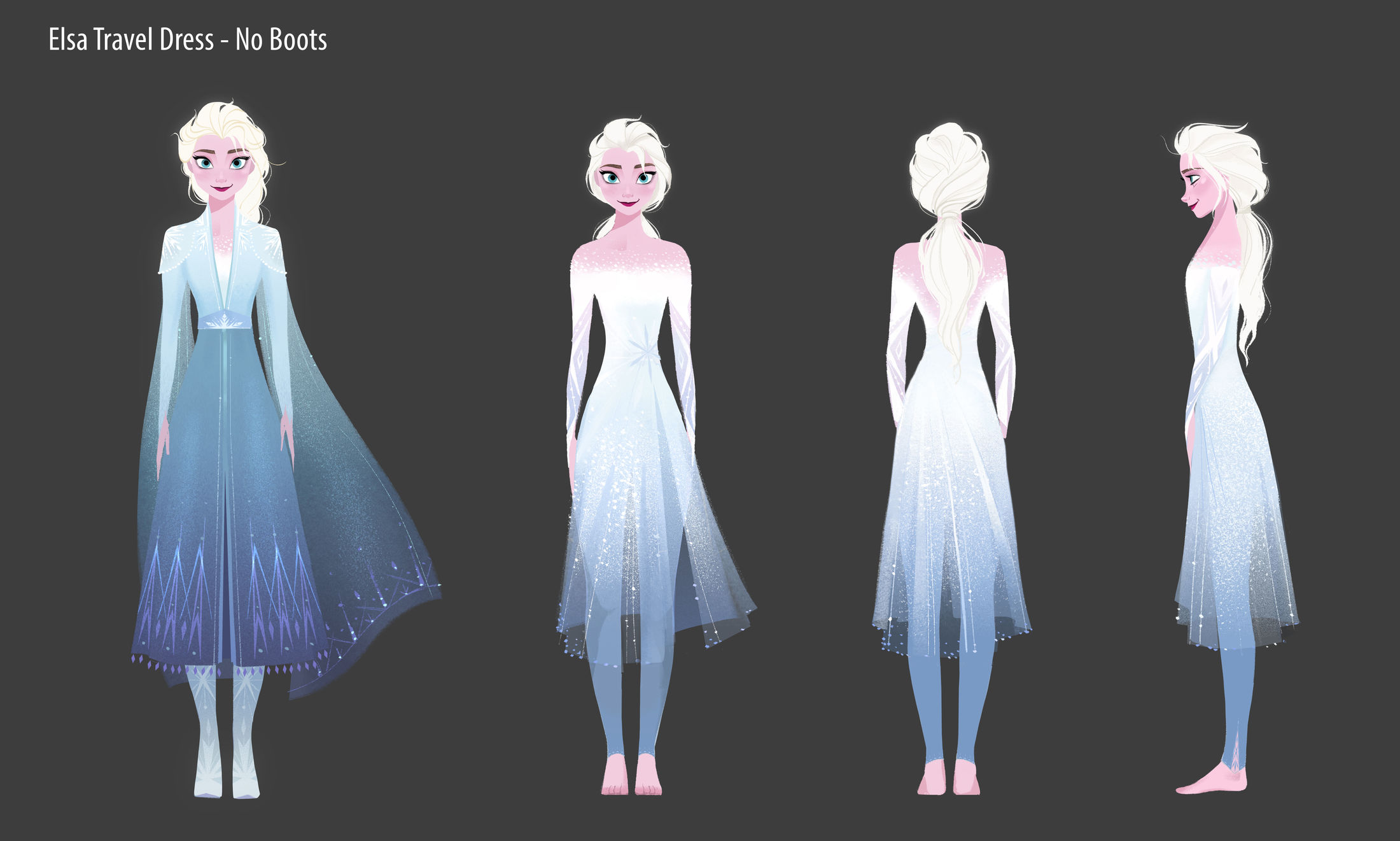
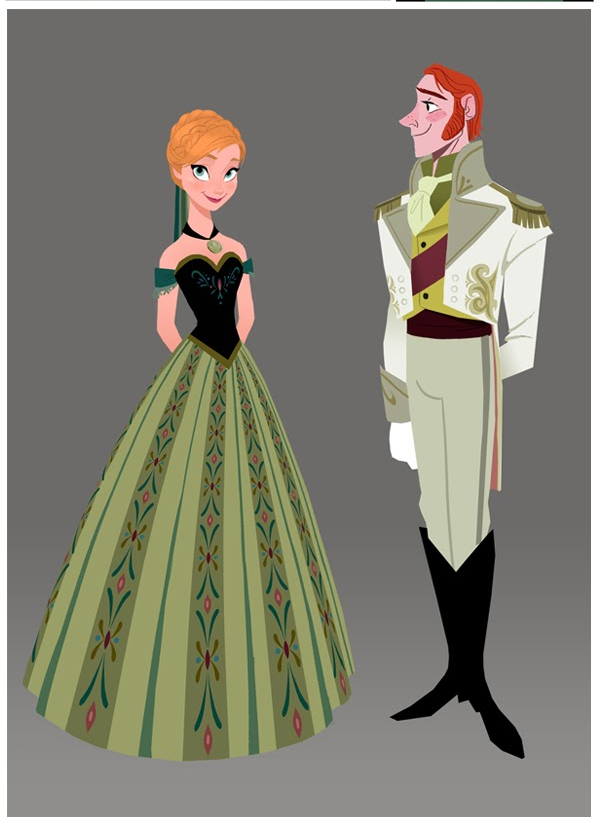
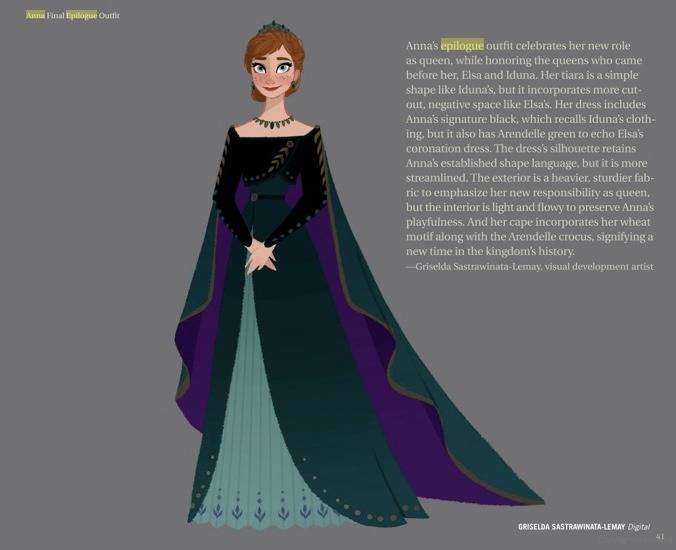
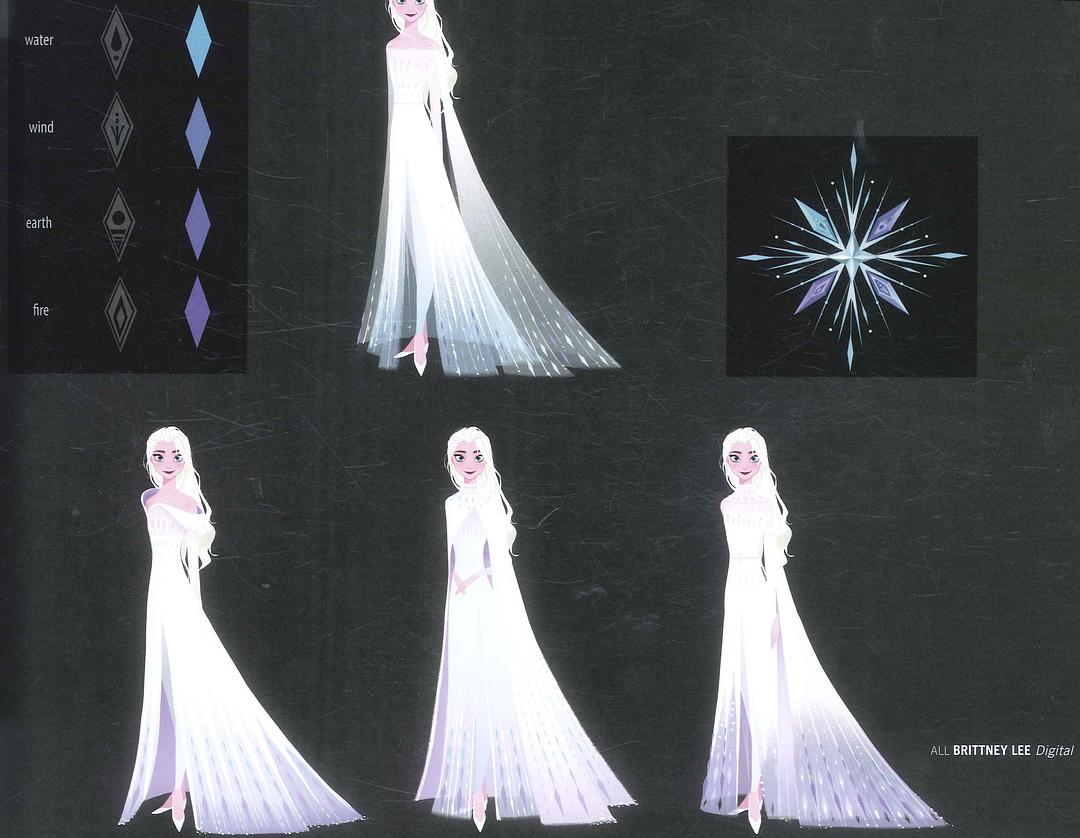
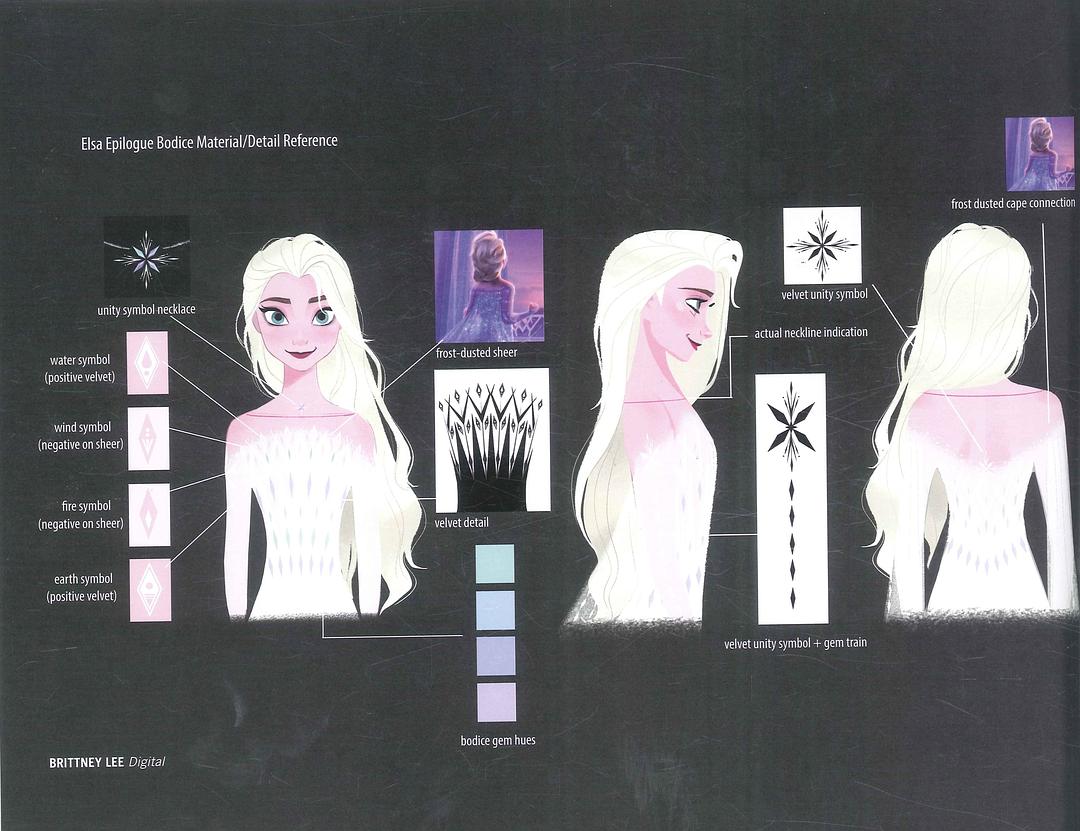
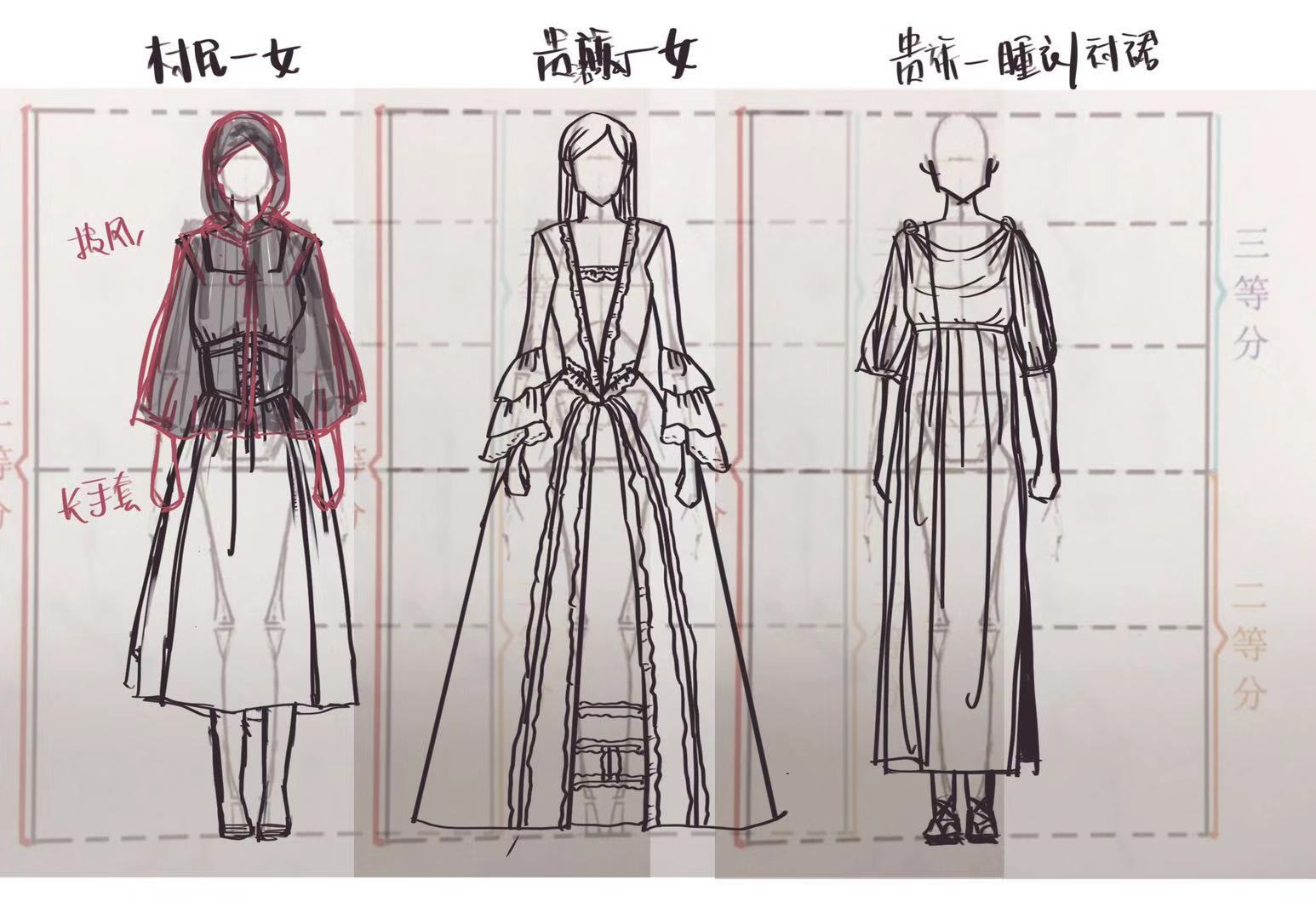
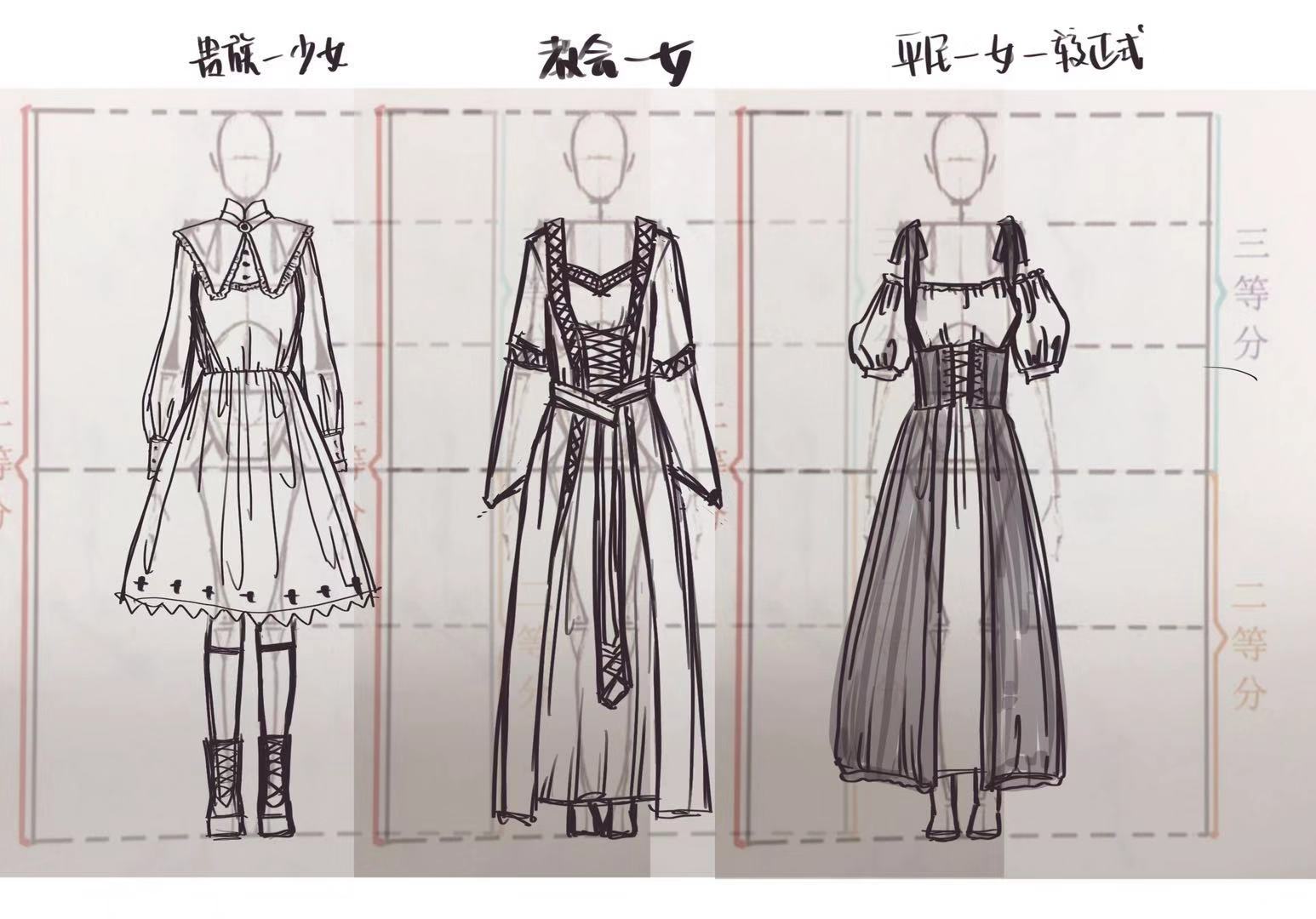
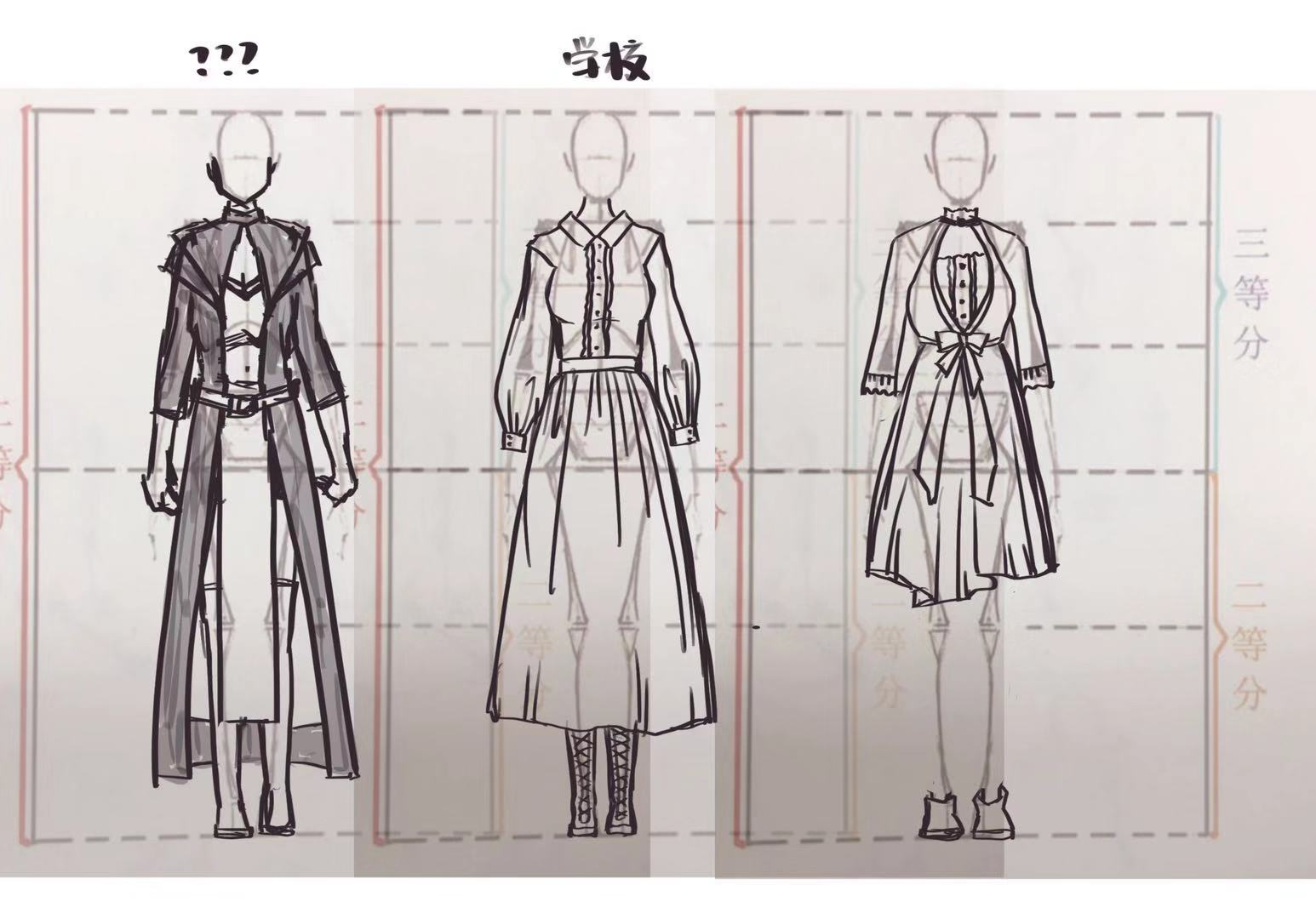
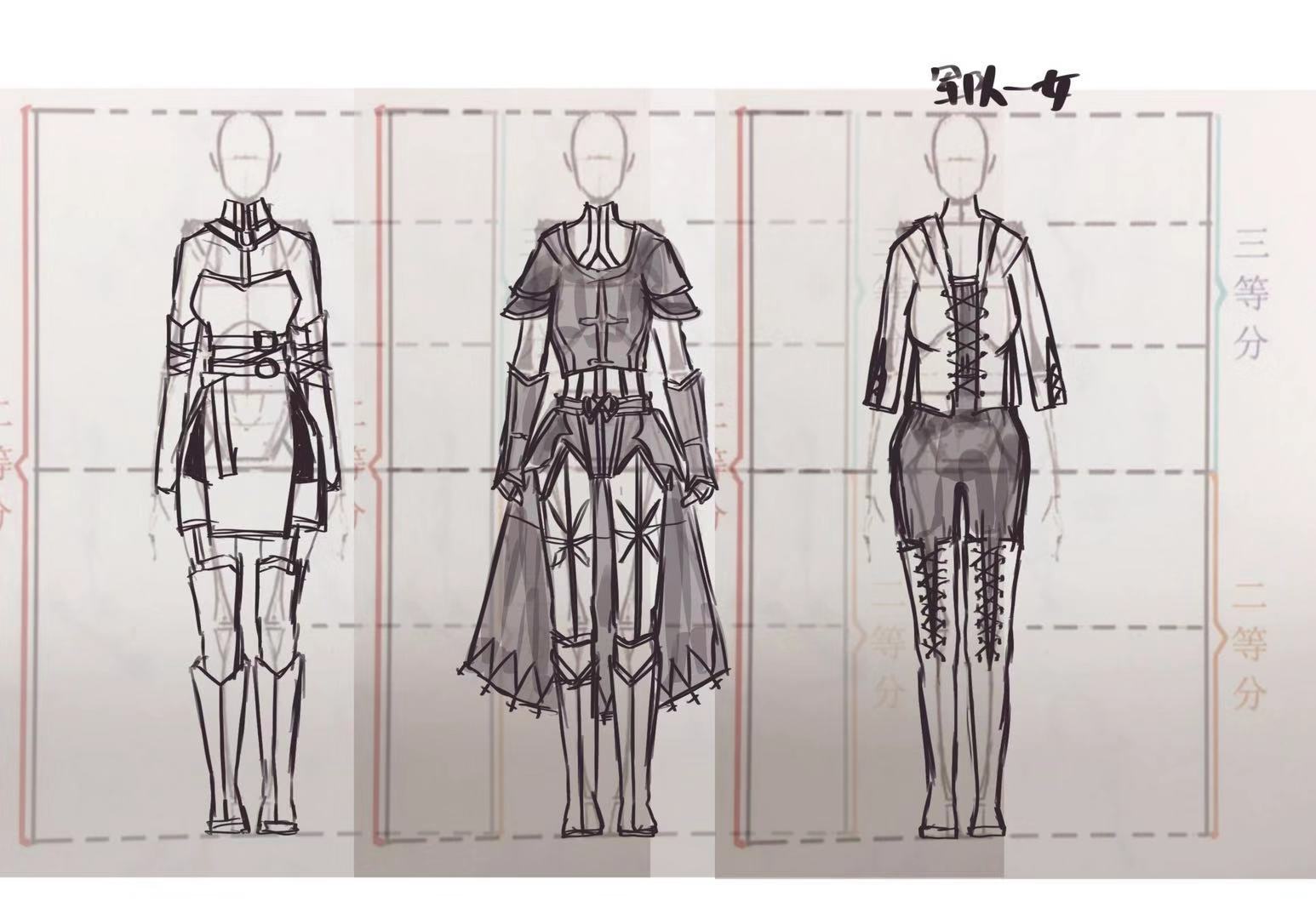
Y did a bunch of clothing design for the past month!




Narrative
I completed the portion of the story up to which I want to make a game demo out of, so I’m pausing the novel-writing for now. I might spend some time rewording and reshaping character personalities, but those would come gradually. Right now the story spans over 5,000 words, 6 main characters and 2 (story) days.
I also had a long discussion with Y on specific character personalities. I didn’t want to just borrow the usual character archetypes, but rather create nuanced characters that act in unexpected ways. This proved to be harder to achieve than I thought, even in the short two chapters!
Novel-writing aside, I would continue to write snippets here about the game setting in order to flesh out the world.